Внешние файлы стиля
Стили, как правило, хранятся в одном или нескольких внешних файлах, ссылка на которые прописана во всех документах сайта, или хранятся вместе с темой. Благодаря этому удобно править стиль в одном месте — при этом оформление элементов автоматически меняется на всех страницах, которые связаны с указанным файлом. Вместо того чтобы модифицировать десятки HTML-файлов, достаточно отредактировать один файл со стилем, и оформление нужных документов сразу же поменяется.
Для того чтобы создать определение стиля во внешнем файле, добавьте в проект новый файл. В диалоге "Новый файл" выберите тип файла StyleSheet. По умолчанию он называется StyleSheet.css.
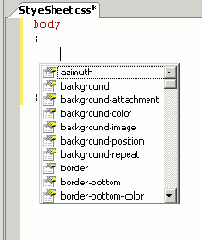
Элементы стиля можно определять и с помощью возможности IntelliSense. Вставьте курсор внутри фигурных скобок и нажмите на Enter. Появляется выпадающее меню со списком всех возможных атрибутов стиля.

Рис. 13.2.
Выберите, например, background-color (цвет фона) и поставьте двоеточие. IntelliSense предложит список возможных значений этого атрибута. Цвета можно выбрать абсолютные либо из палитры текущей темы Windows. Не забудьте поставить в конце точку с запятой.
Стили можно определить и комбинируя несколько селекторов:
H1, H2, P, lection{ color: Olive; }
Цвета задаются или указанием названия цвета, или его числовым значением RGB, при этом перед ним надо ставить знак #. Например, #f0fff0.
Стили можно создавать тремя способами:
- для элементов разметки;
- для класса;
- для элементов с заданным ID.
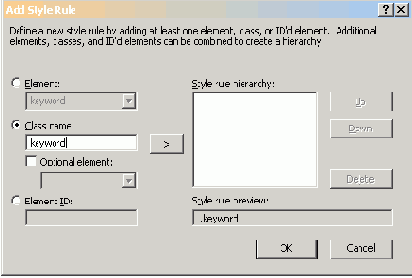
В этом тоже поможет диалоговое окно (контекстное меню, пункт Add Style Rule).

Рис. 13.3.
Готовый файл стиля можно назначить странице через окно свойств. Выберите DOCUMENT из верхнего списка и назначьте свойство StyleSheet. В поле этого свойства должна быть кнопка с многоточием. Нажатие на эту кнопку приводит к диалогу, где можно выбрать любой из имеющихся в проекте файлов стилей. В код страницы автоматически добавится нужное определение:
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
Файл можно и просто перетащить из Solution Explorer.
Например, определен стиль для класса стиля textfield:
.textfield { border: 1px solid #929292; vertical-align: middle; padding: 3px; margin: 2px 0 5px 0; }
На страницах он применяется к элементам управления с помощью свойства CssClass:
<asp:TextBox ID="TextBox1" Runat="server" Width="200" Text="" CssClass="textfield" />
С помощью каскадных таблиц стилей можно не только изменять внешний вид страниц, но и создавать слои. Верстка с помощью слоев приобретает все больше поклонников. Слой — это элемент <DIV> или <SPAN>, к которому добавляются параметры для изменения абсолютного или относительного положения на странице. Площадь, занимаемая разными слоями, может перекрываться. Параметр z-index определяет порядок наложения слоев. Чтобы создать слой, выберите в меню Layout-Insert Layer. В слой можно помещать элементы управления и HTML-код.
В этом примере с помощью определения стиля создается элемент GridView с фиксированным заголовком.
Иногда удобно не переходить со страницы на страницу, а прокручивать записи. Вспомним, что элемент управления Panel позволял это делать. Поэтому попробуем использовать GridView и Panel совместно:
<style type="text/css"> .TableHeader { border-width: 2px; border-color: Black; background-color: #990000; color: white; font-weight: bold; position: relative; top: expression(this.parentNode.parentNode.parentNode.scrollTop-1);
} </style>
Вставьте в форму следующий код:
<br /> <asp:Panel ID="Panel1" runat="server" Height="327px" Width="566px" ScrollBars="Auto"> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="True" DataSourceID="SqlDataSource1" EmptyDataText="There are no data records to display." Height="165px" Width="548px"> <HeaderStyle CssClass="TableHeader" /> </asp:GridView> </asp:Panel> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:pubsConnectionString1 %>" ProviderName="<%$ ConnectionStrings:pubsConnectionString1.ProviderName %>" SelectCommand="SELECT * FROM [authors]"> </asp:SqlDataSource>
У элемента Panel1 устанавливается свойство ScrollBars="Auto" и в него помещается GridView. Стиль, который применен для заголовка, задает относительное положение данного класса у верхней границы панели.При генерации HTML-кода для заголовка GridView генерируются теги <th>, которые вложены в <tr>, вложенные свою очередь в <table>. <table> находится в <div>, в который отображается Panel1. Следовательно, чтобы добраться до этого тега, надо 3 раза обратиться к родителю.